No Integrations!
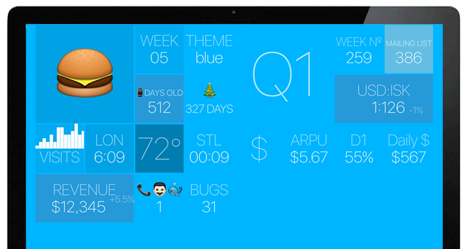
This is a bare bones dashboard, there are no integrations. What that means is that you need to code, script and shoe-horn any API you want in any language you know into our structured JSON. From there, we'll handle the rest!
No Settings!
The only thing you can configure is the URL of the JSON you want to fetch. The system will auto-refresh every 5 minutes.
Documentation
You will need to know how to structure the JSON file and what keys and values we recognize.
Here is an example JSON file to build from: http://dashbones.com/demo/
{
"theme":"blue",
"boxes":[
{
"zoomed": "true",
"type": "Simple",
"line1": "Hello",
"row":0,
"column":0
},
{
"type": "Stacked",
"line1": "FOO",
"line2": "BAR",
"row":0,
"column":2
}
]
}
Be sure to check your JSON, if it is invalid Dashbones will return to the default dashboard URL.
At the root of the JSON there are several keys, theme, boxes, are the two most important.
Themes
theme is a predefined list of options, as of version 1.0 the possible options are: red, blue, yellow, light, dark. If you want something more, it is possible to define all your own properties.
Custom Styles
It is possible to override any theme with the following properties. Each of these keys take a disctionary of the RGBa values such as: { "red":0, "green":0, "blue":0, "alpha":0.05 }
background This sets the background color of the screen.
text This sets the default text color.
highlight This sets the highlight color for labels.
positive This sets the positive color for deltas.
negative This sets the negative color for deltas.
Boxes
Dashbones is setup on a grid of boxes. Each box is self-contained and will re-order itself depending on the device it is being shown on. It is your task to define the type of box and its general position. Each box has a few possible key values which are defined here:
zoomed Normally boxes are 1x1 size, but this key will double the size. Due to the wrapping issues, this can only be applied to boxes where the column value is even.
row Starting at row 0, this explains the general vertical row position of the box.
column starting at 0 this describes the horizontal column position. This value can only be 0, 1, 2, or 3. Depending on your screen size and device, some rows will wrap.
background This sets the background color of the box. It takes the standard RGBa dictionary. This is useful if you need to make a stronger call-out on a specific box.
type This descibes the type of box and what other keys will be recognized. As of version 1.0, the possible options are: Simple, Stacked, Table, Delta*, Chart, Image.
* - Delta types are two columns wide and must start on an even numbered column and cannot be zoomed.
line1 This is the line of text used on all the box types.
line2 for stacked type boxes, this is the second line of text.
header1 Used for Table type boxes. This is the first row headline.
header2 Used for Table type boxes. This is the second row headline.
highlightLine2 This is a boolean value, if the first or second line should be highlighted.
highlightHeader This is a boolean value, if the headers for the Table type box should be highlighted.
data This is an array of values used to create the bar chart. The range will be from zero to the largest value.
delta This is the small value placed behind the line1 text in the delta type box.
deltaPostivte Boolean value to determine the placement and color of the delta.
url String value used to display images. (Available in version 1.1 and up)
Rows & Columns
We have taken a similar approach to CSS floats when it comes to our box layout. For some devices, we make have 4 columns (0-3) in portrait mode, but in landscape this could be 6 to 8 columns. For Apple TV, it is 8 columns wide. That means on an Apple TV you would see on the first line of boxes, row 0 columns 0-3 and row 1 columns 0-3. On the second line of the boxes, you'd see row 2 columns 0-3 and row 3 columns 0-3. On larger iPhones this is also what you'd see in landscape more. For some smaller devices, you get six columns, which means on line 1 you'd see row 0 columns 0-3 and row 1 columns 0 and 1. One line two, you'd see the rest of row 1 columns 2 and 3 and all of row 2 colums 0-3. This continues to wrap. This is partly why deltas and zooms need to start on even columns so they don't break across lines when we need to wrap.
Security
There is no 3rd party tracking, we don't record the URLs you enter and we don't save any of your integration passwords or tokens. This app is as secure or open as you want it to be. You are more than welcome to publish and share you dashbones.json file. You could host it on a local network not accessible on the open web or hide it behind a VPN or HTTP-AUTH name and password.
Feedback
We are only at version 1.1, if you find issues or want to suggest things for us to add to our roadmap, drop us a line feedback@dashbones.com